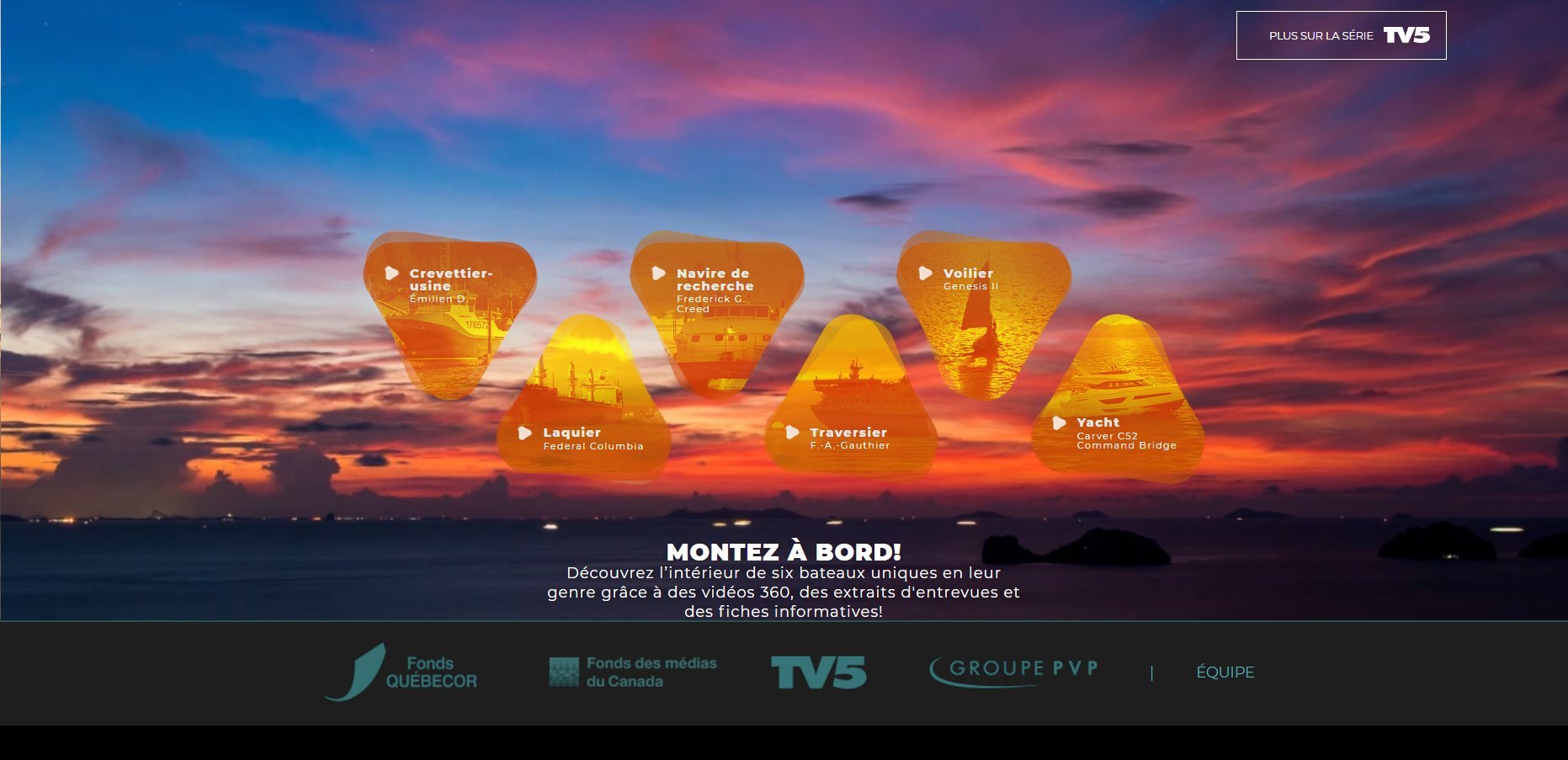
Ce projet est l’un des volets numériques de la série du même nom diffusé sur TV5 Monde en 2018. Cette expérience, conçue pour l’Oculus Go, propose une visite immersive en 360° et 3D à l’intérieur des bateaux de l’émission. Chaque bateau embarque des contenus informatifs, en texte ou en vidéo.
J’étais en charge de la partie VR. Pour cela, j’ai proposé une approche technique, que j’ai ensuite mise en œuvre de façon à garantir un maximum de modularité.
Vidéo 360 et 3D
Nous avons capturé tous les lieux avec une caméra 360 à six lentilles. Cela permet de produire une vidéo à la fois en 360° et en 3D. Un format idéal pour un casque 3DoF comme l’Oculus Go.

Avec le directeur technique, nous testons différentes résolutions. Nous avons mis en place un système capable d’augmenter la qualité d’image dynamiquement, si l’appareil le permet. Ensuite, un composant spécifique projette la vidéo sur une sphère qui entoure l’utilisateur. Nous cherchons à recréer l’illusion d’une immersion dans le lieu capturé.
Pour lire une vidéo avec le son depuis n’importe quel appareil, un clic initial est nécessaire. Ainsi, la page ne démarre qu’après l’interaction de l’utilisateur avec un bouton de démarrage.
Éléments interactifs et curseur
L’Oculus Go reste un casque 3DoF, comparable à un téléphone. Toutefois, il est accompagné d’une manette, ce qui permet de naviguer et de pointer dans l’espace. L’API WebVR (🪦2019) expose directement ces données de positionnement et de clic à la page web.

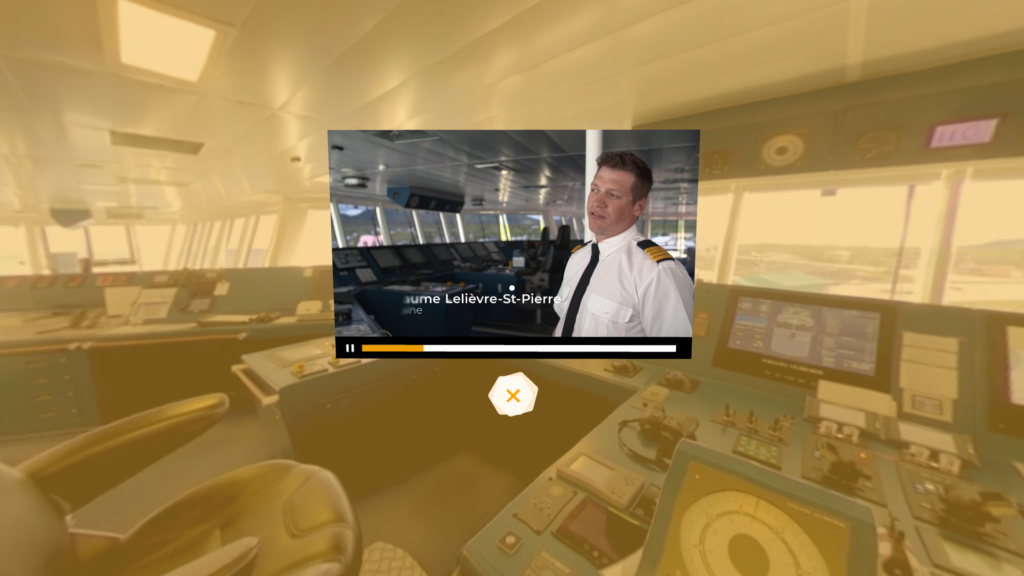
Pour les éléments interactifs, Aframe propose un développement impératif basé sur des événements transmis d’un composant à un autre. Dans ce cadre, nous utilisons ces événements pour faire apparaître ou disparaître des panneaux d’information, accompagnés d’animations adaptées. L’ouverture d’un panneau déclenche l’apparition d’un voile jaune semi-transparent à l’écran. Simultanément, la vidéo de fond se met en pause pour concentrer l’attention sur le contenu affiché.

On va plus loin avec une implémentation sur mesure du lecteur vidéo. Ouvrir un onglet vidéo va faire apparaitre un plan affichant le contenu d’une balise vidéo HTML. L’utilisateur peut ensuite la lancer ou l’arrêter via un bouton latéral. Par ailleurs, j’ai codé une bande de lecture qui évolue en 3D selon l’avancement de la vidéo.
Presque un CMS

Recréer chaque scène a la main prend énormément de temps.
J’ai mis en place un mini-CMS basé sur des fichiers JSON. Concrètement, chaque fichier décrit la vidéo de fond d’une salle, ainsi que la liste des éléments interactifs et leur position.
Ce fichier est importé dans Aframe et permet de remplir la scène correctement.
Un composant inséré dans l’HTML active un mode d’édition. Celui-ci permet de repositionner facilement les éléments interactifs, puis d’exporter la configuration mise à jour.
Cela a permis de place plus rapidement la centaine d’éléments dans les différentes salles.